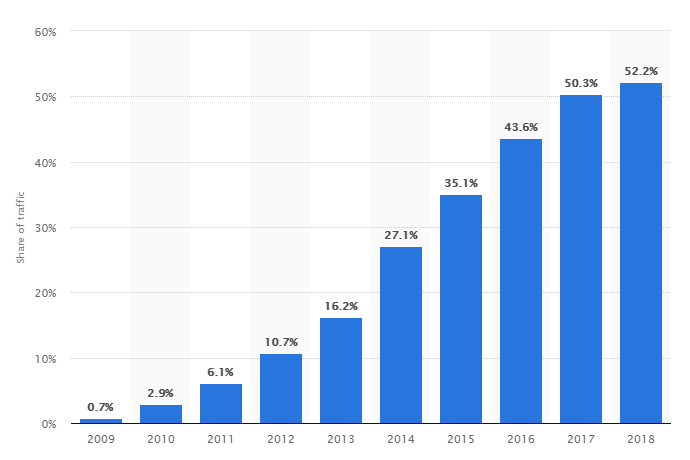
The digital world seems to be going mobile-first. In fact, in the first quarter of 2021, 54.8% of all website traffic worldwide was generated through mobile phones. By second quarter of 2022, that number climbed to 58.99%.

The mobile-first trend reached a new milestone when Google rolled out its long-awaited Mobile First Index on 26th March, 2018. While Google will still continue to review your desktop pages, it will start with your mobile presence first.
In short, your mobile-friendly website will be the starting point for your search engine visibility. Therefore, your mobile website needs to be as good as its desktop counterpart, if not better.
Let’s examine mobile-first design and how it affects your SEO.
1.What Is Mobile-First Design?
Mobile-first design requires you to sketch and prototype a website or app for the smallest screen first; you can work your way up to larger screens as you go. There are no separate desktop and mobile versions.
This approach makes sense as UX designers must focus on including the most critical factors in their design, owing to the limited screen availability. However, you have to make sure that the website will provide the same experience on desktop and other screens.
A. No Graceful Degradation
As mobile-first design focuses on working your way up from the smallest screen size, there is no graceful degradation. In graceful degradation, the website design begins with the full or biggest screen, then works its way down to the smallest one. Usually, when you open the same website on a small screen, such as a smartphone, it only delivers the essential content and functionality compared to its desktop version.
B. Progressive Enhancement is In
Mobile-first design flips the graceful degradation flow, resulting in progressive enhancement. According to the progressive enhancement doctrine, the mobile design should be addressed first, as it tends to be the hardest.
The size of the website changes as the new blocks of content are added to it with increasing screen size. However, it isn’t the same as Responsive Web Design (RWD), which works in tandem with progressive enhancement.
C. Responsive Web Design (RWD)
In responsive design, you start designing with the maximum required resolution, then scale down to the smallest one. The content, layout, and navigation fit the desired screen size.
This approach often breaks the screen into multiple segments. On the other hand, progressive enhancement relies on using multiple fixed layout sizes. You have to create different layouts suitable for each screen size.
Alright! Let’s get back to mobile-first design.
2. What This Means for SEO
Google’s move to prioritize mobile-first indexing is going to affect your current SEO to some extent. However, it won’t affect your search engine rankings for the time being.
Still, from the SEO point of view, the following three factors will become more critical as time goes on:
A. Expandable Content Is Key
Expandable content areas, also known as accordions, have been a popular choice while creating sleek and modern UX designs. However, the major search engines were not particularly fond of expandable content. In fact, it was considered an undesirable element in desktop website designs. Naturally, it didn’t have much importance from the SEO point of view.
With mobile-first indexing, however, this is going to change. What was once typically used to display the details of an FAQ page is now going to become a cornerstone of your mobile website design.
Expandable content is getting as much attention as the rest of the content on your website. To put it in Google’s Webmaster Trends Analyst, Gary Illyes’s words, “Content like this (expandable content) will be given full weight if done for user experience purposes.”
Expandable content also keeps a webpage short and makes it easier to navigate. So, using it for mobile makes sense. This means you can start including high-quality and keyword-optimized content in envelopes and accordions.
B. Content-Rich Mobile Site
The mobile-first approach focuses greatly on user experience. This is why you have to create a content-rich website. However, creating such a website isn’t about writing endless paragraphs; you need to sharpen the important bits while stripping away distractions wherever possible.
You can use bullet points and lists to convey large amounts of information relatively quickly and in a limited space. You can also use different filters to cut out the content sections that users might not want to read. Using bold or italicized text to make the main items or points stand out is also a great idea.
C. Keep the Mobile User Experience in Mind
Going beyond the content itself, you have to keep the mobile user experience in mind when designing every single factor of your platform. SEO elements like page speed, load time, dwell time, images and other media, search feature, and navigation will need to be optimized for the best mobile user experience.
For example, when designing for the mobile-first index, focus on finger touch, not mouse click. You have to make the CTA and navigation buttons easily clickable with fingers. For easier navigation, arranging the tabs in a drop-down manner is also a good idea.
You need to use the right image dimensions and formats for faster loading. For instance, using JPEG images will be better – as they are a lot lighter than PNGs. This will increase page loading speed. You also need to use lossless compression if you are uploading compressed images.
On the other hand, the desktop-only features, such as curser-hover, will need to go – as there is no finger-hover technology in existence (at least not yet). Throughout this entire process, you need to think about how your users will consume your content on their mobile phone, not desktop.
3.Mobile-First Design Process Best Practices
The mobile-first design process works exactly opposite to the desktop process. You have to start with optimizing content, media, and website navigation for the smallest screen first – which is certainly a challenging task.
A. Mobile-First Means Content-First
Content is always king. However, as mobile-first design requires a minimalist approach, content also needs to be stripped down to the bare essentials. As a result, creating content for mobile-first design requires some strategic thinking. It also needs to go through multiple iterations before finalizing.
Keep the following factors in mind:
- Keep your Unique Selling Point (USP) front-and-center. However, use concise language to convey it.
- Use only relevant and contextual images, videos, or other media that are properly optimized for mobile user experience.
- Use appropriate navigation structures, such as off-canvas navigation, expandable widgets, AJAX calls, or other elements to help users dig deeper into your site.
- Take factors such as screen rotation, device-to-device compatibility, and text and image overlapping into account when creating mobile-first content.
B. Visual Hierarchy
Visual hierarchy is a critical factor in an effective mobile-first design. As what should come as no surprise, mobile websites look and react differently than their desktop variants.
If nothing else, the one element that should be perfect is the Main Menu. List down all the elements in this menu around the user priority. Think about the ones your users will want to check out first and arrange it accordingly.
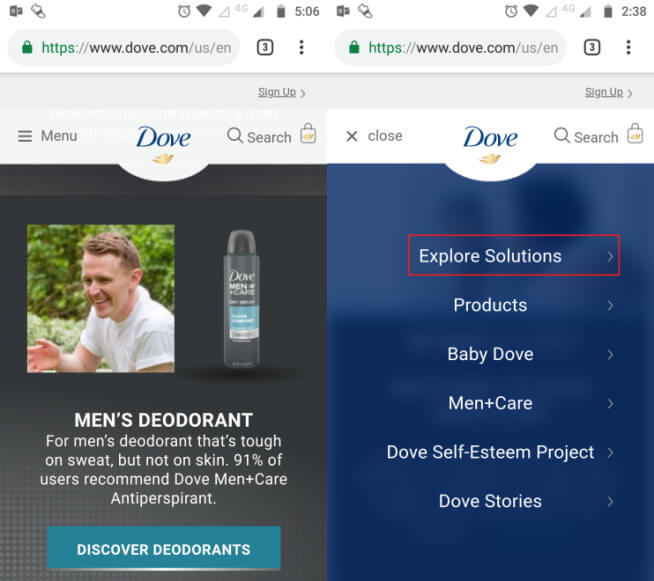
For example, Dove Men + Care focuses on simple, yet functional visual hierarchy. You can directly access some products from the homepage while easily scrolling down with one hand. The solutions link also allows you to quickly find a product using “Search” – instead of browsing several product pages. This is why this link is placed above the Products link.

Regardless of the menu style you choose, always use clear and easy-to-read typography. Additionally, be sure to use contrasting colors, shapes, and sizes for text, media, and graphics to make a particular component stand out visually.
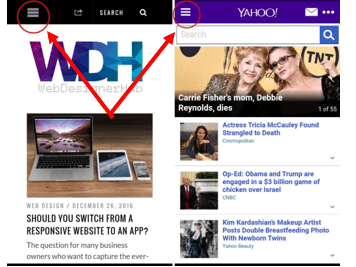
C. Find Alternatives to Hamburger Menu
While the Hamburger Menu (which is typically located on the top left) remains popular for mobile website designs, try to find better alternatives; the click rates for Hamburger menus are low. With this in mind, many are moving away from this menu in search of more user-friendly options.

Source: webdesignerhub.com
If you have a limited number of sections, you can use tabbed navigation. You can display the tabs at the top or bottom of the page. If you have more than five sections, you can use “More” as the fifth option. It can be a Hamburger or a drop-down menu with the list of remaining sections.
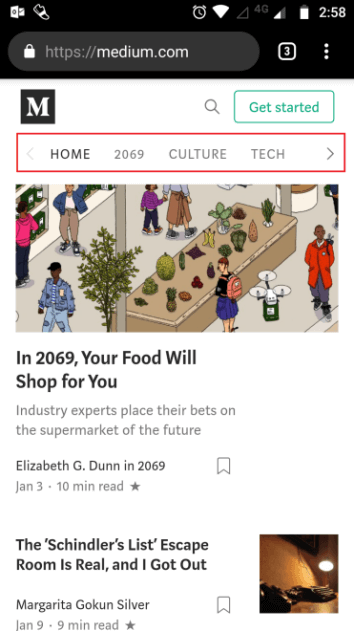
Alternatively, you can use scrollable or carousel navigation instead of tabs. For example, Medium uses scrollable navigation, in which users are able to browse through different elements using the arrows at both ends of the menu.

The third alternative would be using a drop-down menu. These are best suited for clustering similar items together, but require vertical navigation. Other alternatives include swiped pages, labeled menu buttons, or slide out tabs.
D. Quick and Effortless Checkout Process
Mobile cart abandonment continues to outpace desktop. In 2017, it was 10.7% worse than desktop globally. A poor checkout process is one of the primary culprits behind high cart abandonment rate. You will need to set up an easy-to-use, yet highly secure checkout process for your mobile-first website design.
- Check your shopping cart and checkout process thoroughly to avoid performance-related delays.
- Also, remove any unnecessary obstacles that prevent users from easily navigating your checkout page.
- Use the auto-fill option to make it easy to fill out checkout forms.
- Provide a secure way to store users’ credit or debit card details for quick access the next time they shop.
- Make it easy for people to edit their shopping cart details (adding or removing items or changing quantity).
Consider using multiple payment options like PayPal, Apple Pay, Google Pay, net banking, and credit/debit cards, among others.
E. Use Click-to-Call Buttons
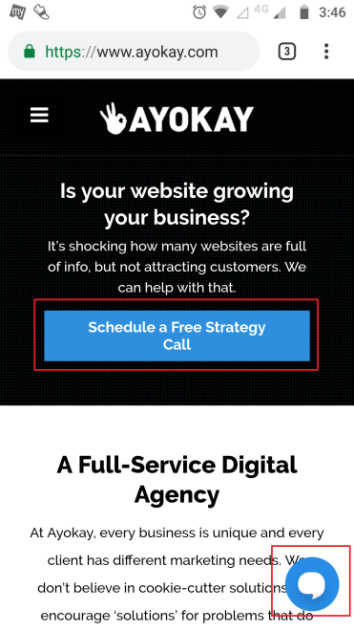
Another element that will add value to mobile user experience is the click-to-call (CTC) button. CTC buttons make it easy for users to reach out to your customer care. You can add a button to directly schedule a call, start an online chat, or book an appointment.
We have added a CTC button on our homepage, in addition to an online messaging option.

Further, make it easier to locate your physical address using Maps. Don’t forget to add social media sharing buttons to your site as well. The idea is to make the communication and sharing as easy as possible for the users.
4. The Inherent Downside to Mobile-First Approach
While it may sound perfect at first, the mobile-first design process comes with a few inherent flaws.
Let’s see what those are.
A. It’s Like Driving Backwards
The mobile-first design process is the exact opposite of the desktop-first approach. So, it feels kind of like driving backwards in a Formula One race. No kidding, right!
While some web designers may find this to be a fun challenge, others may not feel up to the task. As you need to have a clear understanding of the entire process, you will be investing a lot of time and effort into learning new design methods and experimenting. The question is – can you sustain it in terms of work hours and dedication?
B. It’s Restrictive
Designing a website for a screen about the size of your palm is pretty restrictive for someone accustomed to working on a desktop-sized canvas. Though responsive web design is tricky, it allows you to play around with your creative side. Mobile-first design, on the other hand, puts you under a lot of restrictions, starting with remarkably limited screen space.
C. Difficult to Demonstrate the Complete Layout
Web design is a lengthy process that includes several iterations until a concept is finalized. As a result, clients often want to see a demo of their website (usually a desktop version) before finalizing the design.
Unfortunately, in the mobile-first process, you can’t design the desktop version until the very end. Plus, mobile-first websites may look empty on a desktop. So, there is a lot of confusion involved in this process. The trust factor between the client and the designer becomes a critical issue here.
Parting Words
As you can see, businesses are leaning towards the mobile-first design to accommodate the increasing number of mobile users. Do you want to take this approach as well? It’s your call.
However, as of right now, the SEO value of a mobile-first website should be enough to entice you to go this route. It doesn’t seem like mobile will be going anywhere any time soon.
Do you still need help with working out the best choice? Ayokay offers customized web design solutions. We have worked with clients across the globe in all sorts of industries. Whatever your needs are, we will make it happen!
Connect with us to learn more.
Jack Shepler is a Marketing and Search Engine Optimization expert. He founded Ayokay, award-winning marketing, and web design firm in Indianapolis, Indiana that has built brands, increased sales for businesses, and helped nonprofit organizations fulfill their missions since 2011. He uses his decades of experience to educate through the Ayokay blog and through public speaking. You can follow him on LinkedIn.