Want to hear the most obvious statement of the 21st century??
The World Wide Web has transformed the way companies operate and how people connect to one another. In many ways, the internet is an equalizer; all people are allowed to access it.
Tim Berners-Lee, the inventor of the World Wide Web said it best himself: “The power of the web is in its universality. Access by everyone regardless of disability is an essential aspect.”
It’s important that all businesses and organizations operating through websites are aware of how accessible they are making the online world. This means that every single user should have a similar experience – regardless of their location, device, software system, language, or their personal abilities.
For example, if a customer is checking out your website from another country, a highly accessible website will automatically adjust its language and currency prices for that user. If a customer has a motor disability, they should be able to navigate through your site using devices designed to help them.
Why is Web Accessibility Important?
One of the most obvious reasons why Web Accessibility is important is tied into the user experience. If this is anyway hindered because of the user’s location or disabilities, chances are quite high that they will leave your website without a second thought.
Furthermore, a lack of accessibility can have a negative impact on your brand’s reputation.
According to a report from the UK Web Host Review, 75% of internet users base the credibility of a brand on the experience they have on their website. If they run into any issues, it will almost certainly lead to a lost sale and they probably won’t return. Yikes!
In order to ensure that your website is truly accessible, there are four key principles that it needs to follow. These are known as the WCAG principles, which stands for Web Content Accessibility Guidelines.
There are two versions of WCAG, and we will be focusing today on WCAG 2.0 – which focuses heavily on the principles of accessibility over techniques. Essentially, this approach is more concerned with the big picture and overlaying values instead of the nitty gritty details.
WCAG 2.0 states that web content must be:
- Perceivable
- Operable
- Understandable
- Robust
WCAG 2.0 also has a set list of Success Criteria, which is a killer checklist to help determine a website’s credibility!
These requirements can be tested and must reach certain conformance level standards in order to qualify as meeting WCAG 2.0 principles.
Understanding WCAG 2.0 Requirements
Requirement 1: Conformance Levels
WCAG 2.0 has three set conformance levels that a website must adhere to. This means that all of the content and information within a website must also have conforming alternate versions.
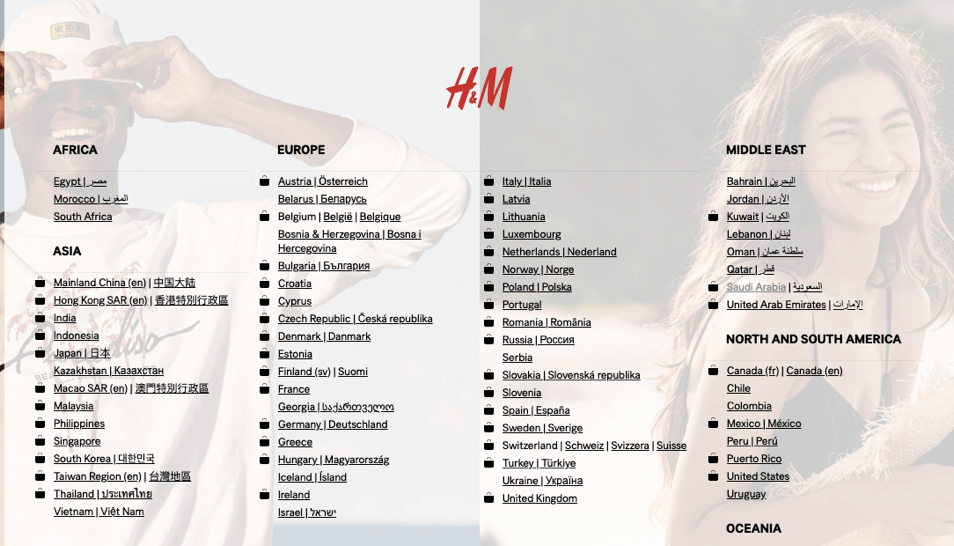
So, for example, if customers are prompted to choose which language version they want to browse, then the alternate pages must conform and provide the same information and functionality as the others.
You can see an example of this on H&M’s website. First time visitors can choose which language and location they want to shop from. The website then guides them to an alternate version that provides the same experience.

Now, there are three levels of this:
Level A: This is awarded when the minimum levels of conformance are met. All images or non-text content must have textual counterparts such as labels for visually impaired users. All assistive technologies (such as screen readers) must be able to determine what the content is all about – and all content should be accessible through a keyboard.
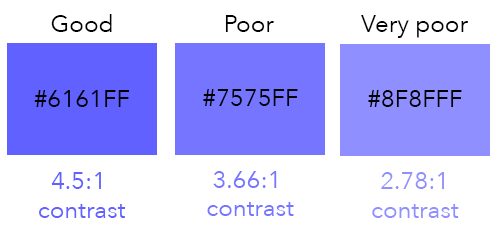
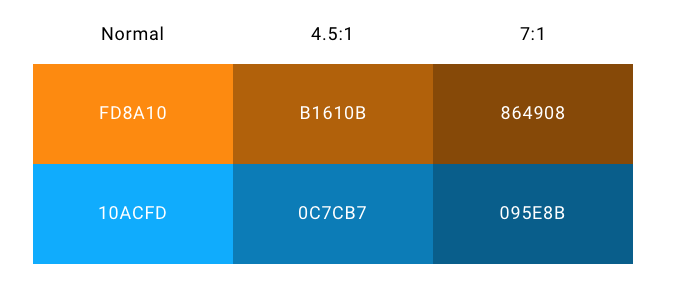
Level AA: The next level provides even more accessibility by adding on to the Level A requirements. Level AA criteria require both text and backgrounds to have a minimum level of a 4.5:1 contrast. Additionally, all content must be organized with consistent navigation. This makes it easier for users with disabilities to access all of the content and navigate throughout the site.

Level AAA: This highest level of criteria requires that Level A and Level AA be met along with additional conditions to offer the highest level of accessibility for the greatest number of people with disabilities. In this case, the text contrast ratio must be 7:1. All video recordings must have a sign language translation and all content must meet a ninth-grade reading level (at most).

Level A and Level AA are the most common conformance levels that websites often adhere to; Level AAA is typically only achieved on websites that are aimed specifically towards audiences with disabilities.
Requirement 2: Conformance of Full Pages
Just as the name implies, the website must meet conformance standards in its entirety to be qualified under WCAG 2.0’s standards. If any part of a web page is excluded, it will not reach required conformance levels.
In order to meet this standard, supplemental information may be included from another page. For instance, if a graphic illustration exists on one webpage, and there is another page that describes the content of the graphic, these two pages must be linked to meet conformance criteria.
Requirement 3: Complete Processes
A process is fefined as: a series of user actions where each action is required in order to complete an activity.
Think of this as a step-by-step recipe. Each step must be followed in a specific order; otherwise things will get messed up.
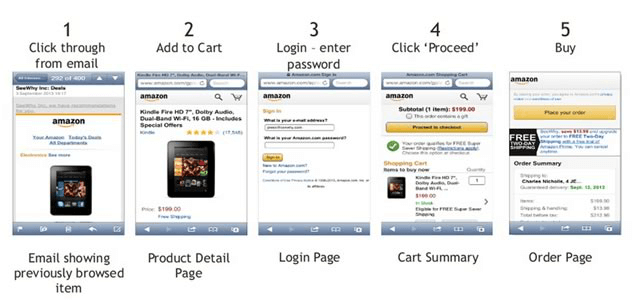
One clear example of this is fulfilling a purchase through an e-commerce website. First, customers must go to a specific product page, add the item to their cart, enter in their shipping address and billing information, then confirm the purchase.

Each of these steps must be finished correctly and completely before the customer is able to move on to the next page.
To meet conformance standards, each page within this set of processes must meet accessibility standards of Level A, AA, or AAA.
Requirement 4: Accessibility-Supported Technology
Some users with disabilities rely on accessibility-supported technology to use the internet. This includes screen readers for visually impaired users, magnification software, text readers, speech input software, or alternative input devices like eye tracking or head pointers for mobile impaired users.
Each webpage must provide accessibility-supported ways of using these types of assistive technologies. It should be compatible with these common tools so that users with one or more disabilities will be able to access the content.

Requirement 5: Non-Interference Technology Use
If your webpage includes new technology that is not accessibility supported, then it must not interfere with the accessibility of the rest of the webpage.
For example, say that one page within your site includes an interactive graph with the latest Flash technology. Unfortunately, this version would not be compatible with a disabled user’s assistive technology.
To remain compliant with WCAG 2.0’s accessibility criteria, this must not interfere with the rest of the content on the website – so the user is still able to access it. If this lack of compatibility does not allow the user to complete the process or move on to another page, it would render the page as non-conforming.
To steer around this issue, it is best to only use technology that is accessibility supported, like HTML and CSS – or use widely-distributed plugins.
Conclusion
In order to service users across the globe, your website must be accessible to all – regardless of their abilities, location, or spoken language.
The internet has made the world seem a little bit smaller by allowing both companies and individuals from all over the planet to connect in just a few clicks.
However, it is incredibly important that organizations understand the importance of creating accessible online interactions by adhering to these conformance criteria.
If you are having issues with your website accessibility and want some answers from the experts, give the team here at Ayokay a shout! We’re happy to help point you in the right direction!
Jack Shepler is a Marketing and Search Engine Optimization expert. He founded Ayokay, award-winning marketing, and web design firm in Indianapolis, Indiana that has built brands, increased sales for businesses, and helped nonprofit organizations fulfill their missions since 2011. He uses his decades of experience to educate through the Ayokay blog and through public speaking. You can follow him on LinkedIn.