There are tons of web design tips for small business sites out there – but it’s important to incorporate relevant trends where you can. Even though the everyday consumer may not realize they can spot design trends, they will notice if your site looks outdated. Plus, over half of online shoppers agree that the most important element of a website is the layout and design.
It’s incredible to see how the internet has changed in the past few years alone. Website design trends come and go, but most of us can agree that today’s design elements are better than ever.
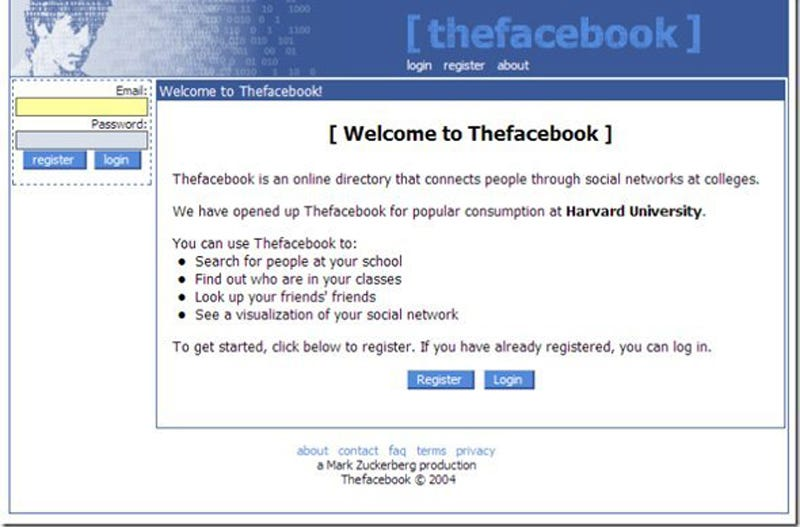
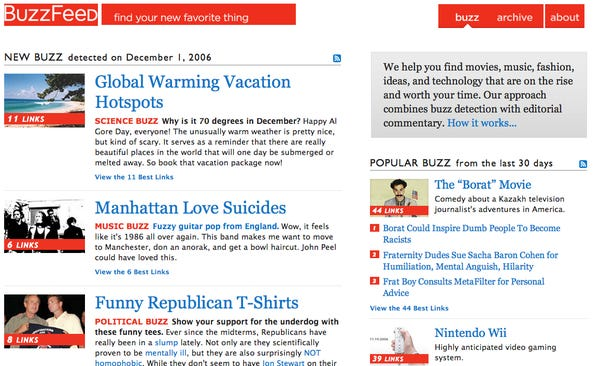
Just take a look at how these popular websites have completely changed over the past few decades:




These sites have evolved their layouts and features – and most of these companies now lead the way in terms of design and user experience. They are even responsible for many of the web design trends we have seen over the past few years.
There is little doubt that web design will change even more as technology continues to improve. While we certainly can’t predict the future, we’d like to offer an insider perspective on some of the latest web design trends we’ve spotted.
Let’s get into it.
1. Emphasis on Website Accessibility Options
The internet has brought the world together in ways that were never before possible. But for the millions of people with physical disabilities, traditional website designs are not always optimal.
Current web design trends cannot overlook the importance of accessible design. This includes creating adaptive designs that fit into different devices and are compatible with systems designed for disabled users.
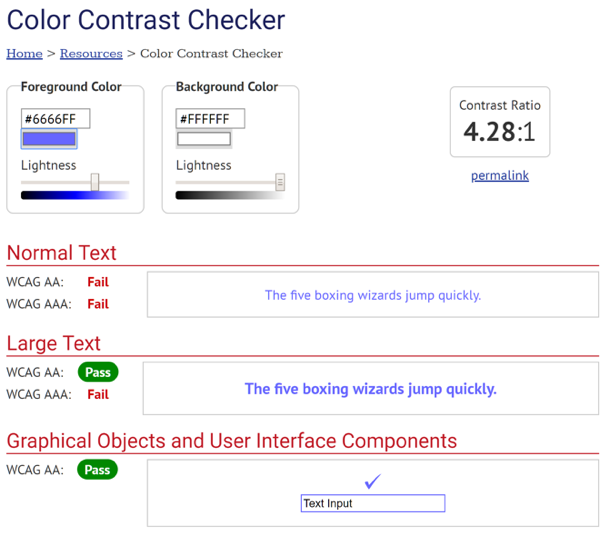
The text and background colors should fit into Web Content Accessibility Guidelines (WCAG) standards so users with visual impairments can easily read and navigate the site.

Recommended image – Source
Website accessibility should no longer be viewed as an additional option, especially for small businesses. To reach all consumers in your audience, your site needs to offer accessibility features.
The good news is you don’t always need a complete website overhaul to create a more accessible website. Some small changes can improve your site’s navigational abilities and overall function for every visitor. These also often align with other web design trends.
Take dark mode as a perfect example. Many phones and devices offer “dark mode” options to eliminate unnecessary brightness for a different contrast experience. You may be surprised to learn that about 92% of mobile users prefer this mode!
Having stronger contrast options also makes your site more accessible for users with visual disabilities. Some text is far harder to read on white backgrounds as opposed to black or dark grey. By providing this option, you can provide a more pleasant viewing experience while simultaneously meeting contrast requirements laid out by the WCAG.
2. Customized Web Experiences
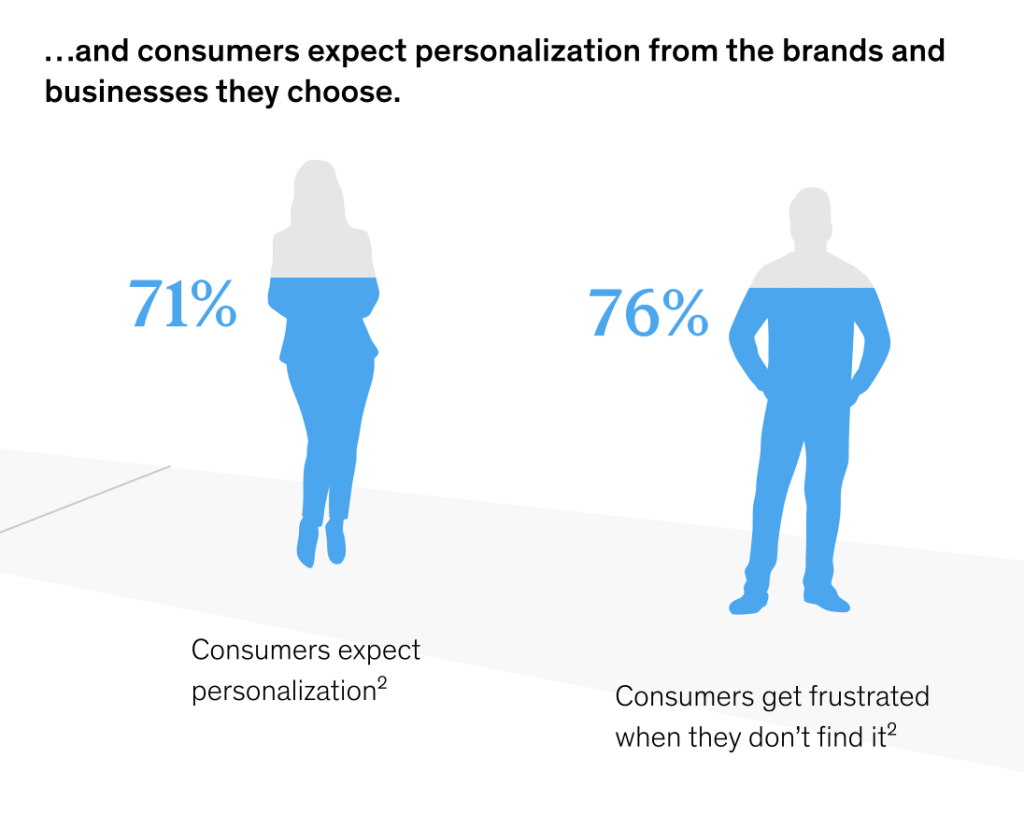
Personalization has been a web design trend for a while now – but people are demanding even more from online interactions. Recent research from McKinsey shows that 71% of website visitors expect some type of personalized experience with any website. And over one-third grow frustrated with generic interactions.

Small businesses need to take things to the next level to provide increasingly personalized experiences based on the individual user’s environment and behaviors. This is where contextual technology will come into play with new website design trends.
What is contextual technology?
In a nutshell, contextual technology refers to devices that are programmed to understand human behavior and their environment (only a little creepy, right?).
Contextual technology helps to create a more tailored user experience that shifts design elements and content depending on certain variables – such as the customer’s location, operating system, or past interactions.
For instance, if a customer from Seattle is on a clothing website, their product offerings would be tailored for their location. So, a customer who is located in Miami may see a different product layout that is more appropriate for the weather in their area.
3. Content Optimized for Voice Search
Just as predicted, voice search has continued to grow in popularity. Google estimates that about 50% of their searches and 20% of all mobile searches are conducted with voice-activated devices like Siri and Alexa.
A major web design tip for small business sites is to rework your content to align with voice search trends. Typically, devices like Google Home, Alexa, and Siti rely heavily on featured snippets to provide relevant answers to queries – so your website’s content should be adjusted for results on these devices.
First of all, make sure that you are adjusting your SEO practices for voice search by understanding the new types of keywords to target. For the most part, this will involve asking and answering questions – as this is how most voice inquiries are phrased.
Use schema micro-formatting for structured data that helps voice-enabled search engines pick out snippets of content to use as results. In terms of the content itself, you’ll want to include “snippet bait”. This is essentially a 50-60-word answer to a trending question – of which is presented towards the beginning of the content.
4. Custom Scrolling
Since now the majority of your visitors (especially first-timers) will interact with your site through a mobile device, responsive design is imperative. You must be sure that all versions of your website are optimized for different screen sizes.
Navigation features should be the primary focus here. While desktop sites can contain multiple CTAs on a single page, this is not optimal for mobile screens. Further, most websites use vertical scrolling, creating an elongated page. But small business websites should operate with the natural manual movements used on these devices through responsive, gesture-driven designs.
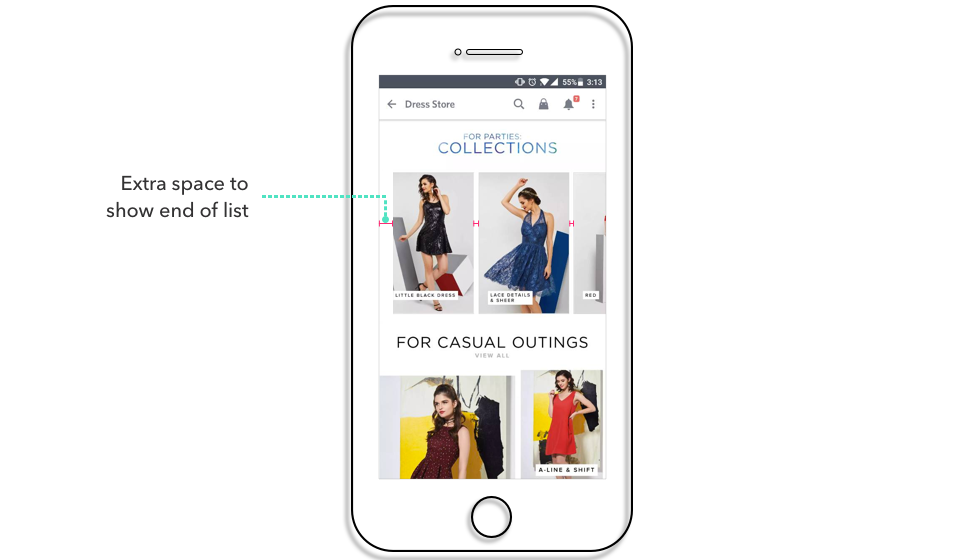
There are lots of simple web design tips and tricks that will make your site more responsive. Incorporating different scrolling and selection features that adjust based on the screen size will make it far easier for users to navigate. For instance, products under the same category will be easier to browse through with horizontal scrolling carousels. Further, drop-down menus can reduce the number of on-screen buttons.

5. Simplicity
In terms of actual visual design, expect to see a commitment to simple, yet enticing design. You don’t need to go overboard to capture attention. Studies have found that 41% of your visitors will leave your site if the content is too long. Instead, stick to straightforward designs that highlight visual elements over heavy text.
This is most likely since more people than ever are using phones instead of computers to browse websites. Minimalist elements often work better for the smaller screen, as simplistic design is far easier to navigate.
Additionally, it seems like this type of design is simply preferred by most users. Increasing white space and reducing the amount of unnecessary text makes a new website less overwhelming than one with flashing CTAs and bright colors.
However, this doesn’t mean that your site needs to be a boring black and white. Instead, opt for a “flat design” – meaning that you stick to a similar color scheme with micro-animations and minimal CTA buttons. This creates an easily navigable site that still covers all the necessary bases that matches up with the latest web design trends.

Conclusion
Web design trends have always been changing at lightning speed. But as technology becomes more sophisticated and consumers embrace it, even more, we can expect to see major developments in the upcoming year.
What trends are you expecting to see in 2022?
Which web design tips for small business sites will you be incorporating?
Need help revamping your website to meet some of these current web design trends?
To learn more about web design for the coming year, give our team at Ayokay a shout!
Jack Shepler is a Marketing and Search Engine Optimization expert. He founded Ayokay, award-winning marketing, and web design firm in Indianapolis, Indiana that has built brands, increased sales for businesses, and helped nonprofit organizations fulfill their missions since 2011. He uses his decades of experience to educate through the Ayokay blog and through public speaking. You can follow him on LinkedIn.