Web pages are not just collections of text, images, and links. At least they shouldn’t be if you want to attract and retain customers.
A good website focuses on user experience (UX) to provide value to its visitors.
But why is UX design so important?
The truth is, if your visitors have a bad experience on your website, they’re likely to leave without engaging in any way. And that means they won’t convert into customers – or even return again.
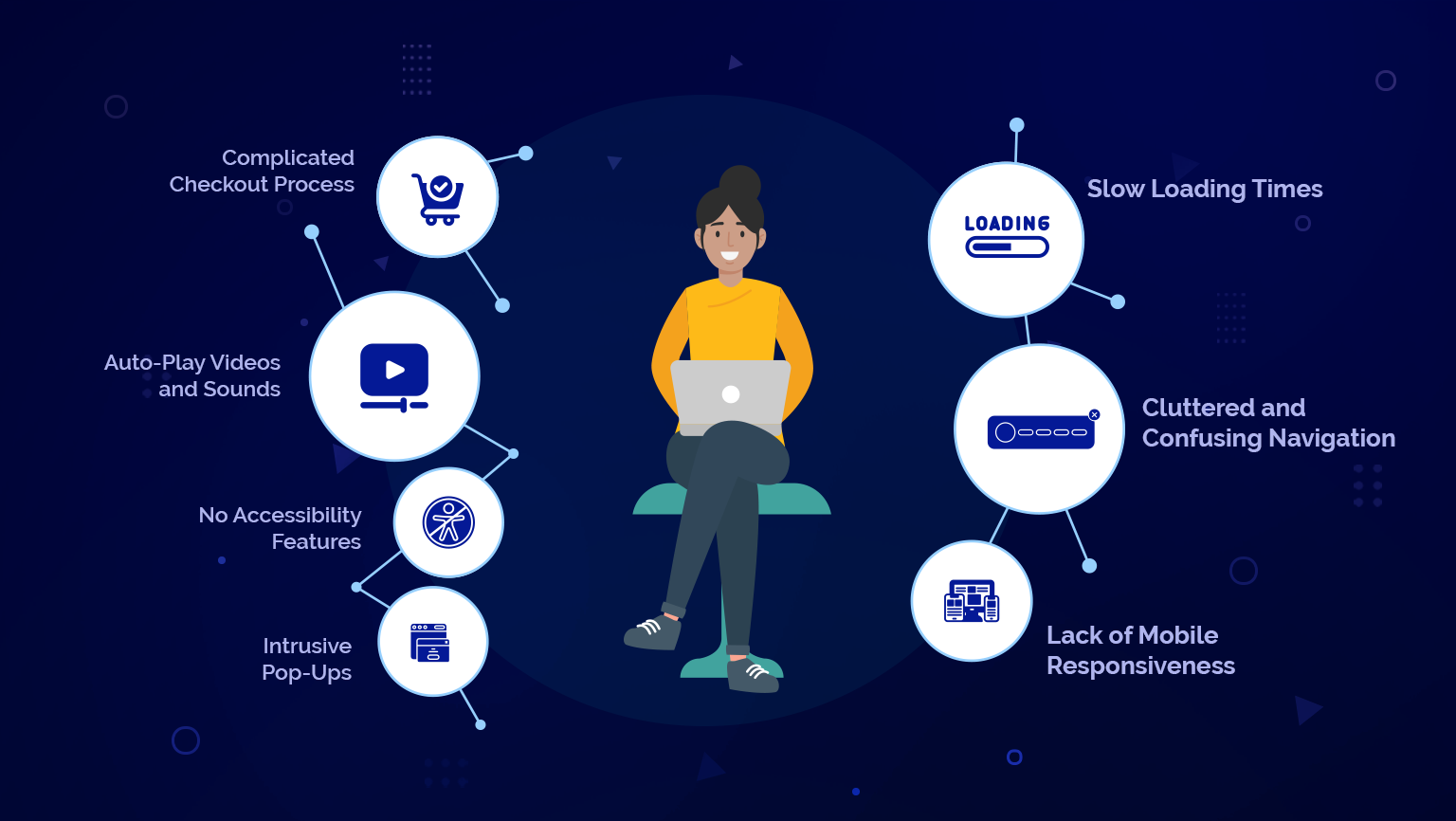
So, what are some of the most common UX turnoffs you should avoid at all costs? In this article, we will explore seven user experience elements that can quickly turn customers away.
1. Slow Loading Times
It’s no secret that most people have a zero-tolerance policy for slow loading times. In fact, studies have shown that 1 in 4 visitors will abandon a website that takes more than 4 seconds to load.
We live in an increasingly fast-paced world where users expect results quickly. So, if your site takes a while to load – especially if it’s slower than your competitors – they’ll likely leave and go somewhere else. This can result in lost sales, leads, and potential customers.
Fortunately, there are a lot of things you can do to improve your site’s loading time, including (but not limited to):
- Assessing the performance of your hosting provider
- Compressing images
- Using browser caching
- Minimizing the code (you’ll likely need a web developer for this)
- Using a Content Delivery Network (CDN)
- Eliminating resource-intensive plugins
Optimizing page speed is a fundamental way to improve the user interface design of a website and drive better overall performance. When you work with a digital marketing agency, quick loading speeds will be a core aspect of their user experience design process.
2. Cluttered and Confusing Navigation
To put it bluntly, most users are not willing to spend a lot of time trying to figure out how to navigate your website. If a website’s visual design isn’t intuitive, users will likely grow frustrated and leave in search of a more user-friendly alternative.
But how do you know if your site architecture is harming user experience?
Well, high bounce rates with low conversions are often a telltale sign. But getting to the root of the problem requires a more in-depth analysis. Does your information architecture:
- Lack clarity in the menus?
- Have inconsistent labels?
- Have navigation options that lead to dead ends?
If users run into these problems, they will more than likely abandon the site altogether.
An intuitive and well-organized site navigation makes all the difference in providing a seamless and enjoyable user experience. So, take time to evaluate and improve your site’s navigation to ensure visitors can easily find what they are looking for.
3. Lack of Mobile Responsiveness
This is one of the most important, non-negotiable user experience elements. In 2023, the majority of web experiences are on mobile. This means that your website must be optimized for all screen sizes, or you risk alienating a large population of potential customers.
Constant scrolling, zooming in and out, or distorted images are all signs of a website that is not optimized for mobile. Not only does this hinder the user experience, but it also affects your Google search engine ranking. Google’s algorithm favors mobile-friendly sites, so if your website is not mobile-responsive, it will be pushed down in search results.
Fortunately, non-mobile-friendly websites are quickly becoming a thing of the past. Most themes on the major website builders use responsive design. If you work with a professional web agency, this shouldn’t be an issue in the first place.
4. Intrusive Pop-Ups
Pop-up ads are commonly used to capture users’ attention and promote a specific product or offer. While the intent may be good, intrusive pop-ups can be a major turn-off for website visitors. They disrupt the end user’s interaction and can be seen as pushy.
To avoid this:
- Consider implementing more subtle and user-friendly ways to engage users, such as banners or embedded calls to action within the content.
- If using pop-ups, make sure they are non-intrusive and only appear after a user has spent some time on the page or completed a specific action.
- Allow users to easily close the pop-up without having to search for the “X” button.
In most cases, it’s best to avoid using pop-ups altogether. There are plenty of other effective ways to engage users and promote your products or services without resorting to intrusive tactics.
5. No Accessibility Features
Website accessibility has become a standard practice in web design in recent years.
In a nutshell, web accessibility works to accommodate people with disabilities like visual, auditory, physical, and cognitive impairments – and help them navigate websites. Some common website accessibility features include:
- Keyboard accessibility
- Alt text
- Input Assistance
- Time-based media
- Closed captions
Most industries these days have strict website accessibility functional requirements – but even if yours doesn’t have strict ones – you have NOTHING to lose by making your site accessible. Not only does it help create an inclusive and welcoming online environment, but it also opens up your website to a larger audience.
Most digital marketing agencies and UX designers prioritize accessibility when designing websites. So, if you need assistance with this, consider reaching out to a professional for help.
6. Auto-Play Videos and Sounds
Few things can annoy users as quickly as auto-playing videos or sound on a website. Imagine visiting a site, and suddenly, a video starts playing loudly, or music blares out of nowhere. It’s disruptive, especially if the user is in a quiet environment or doesn’t want to consume that content at that moment.
Auto-play content not only disrupts the user’s experience but can also consume valuable bandwidth and slow down the website’s loading time. Users often scramble to find the mute or pause button – and some may opt to leave the site altogether rather than try to figure out how to stop the noise.
To enhance user experience, it’s best to avoid auto-play videos and sounds altogether. If you have video content that you want to showcase, provide a clear and visible play button. Allowing users to choose when and if they want to engage with your multimedia content shows that you respect their time and preferences.
7. Complicated Checkout Process
The checkout process is a culmination of the UX design journey. It’s the final step before a purchase is made, and it can make a significant impact on your conversion rates. However, a complicated or confusing checkout process can discourage users from completing their purchases.
To ensure a seamless checkout experience, it’s essential to keep forms minimal and straightforward during the UX design process. Only ask for the necessary information required to complete the transaction. Providing guest checkout options and multiple payment methods can also make the process more user-friendly.
Additionally, including progress indicators and clear instructions can help users understand where they are in the process and what is expected of them. By simplifying the checkout process, you increase your chances of converting potential customers into paying ones.
Ready to Up Your UX Design Game?
If your website is suffering from any of these common UX design mistakes, it may be time to re-evaluate your strategy. By addressing these issues and implementing user-centric design principles, you can enhance your website’s overall user experience.
Keep in mind that human system interaction is always evolving. So, continuously seeking ways to improve your UX design will benefit both your users and your business.
At Ayokay, our UX designers are well-versed in creating intuitive and engaging digital experiences. From graphic design and branding to website and app development, our team can help elevate your online presence.
Contact us today to learn more about how we can support your UX design needs.
Jack Shepler is a Marketing and Search Engine Optimization expert. He founded Ayokay, award-winning marketing, and web design firm in Indianapolis, Indiana that has built brands, increased sales for businesses, and helped nonprofit organizations fulfill their missions since 2011. He uses his decades of experience to educate through the Ayokay blog and through public speaking. You can follow him on LinkedIn.