Everyone knows the internet has revolutionized the world in all sorts of ways. But one of the most important (and most apparent) is that it’s made it possible for people around the globe to connect to one another. Small businesses are now able to reach international markets. Long-lost friends and relatives can reconnect with a few clicks. But the ability to use many of the tools and features of the internet have often (unfortunately) excluded those with disabilities. Around 15% of the world’s population experiences some form of disability that can interfere with their ability to use a non-accessible website. That’s where e-commerce website accessibility comes into play.
When it comes to running an online e-commerce company, you want to be able to cast the widest net possible and reach all of your audiences. But you can’t do that when you fail to make your website truly accessible — and it could be a costly exclusion.
Website accessibility is extremely important in the modern age, especially for online stores. The Web Accessibility Initiative has published a set of Web Content Accessibility Guidelines (WCAG) to help webpage developers address design issues. At face value, these parameters can seem extremely confusing, especially for inexperienced e-commerce store owners.
We’re going to break down the most important aspects of these guidelines to make things a bit clearer and help you run a more accessible online store and boost that bottom line!
Let’s dive in.
Start with Website Content
Visual disabilities are the most common reasons that a (potential) customer would not be able to use a website. People with visual impairments rely on systems that can verbally describe webpages — including product explanations, descriptions of images, CTA buttons, and navigational links.
This is a great starting place for e-commerce accessibility because it is more or less easy to do — although it can be time consuming. Essentially, you will need to provide text content for every feature of your site, such as descriptive text for images with alt tags.
Furthermore, if you include any type of graphics or video content, you will also need to include closed captioning as well as descriptions of the action taking place. This not only allows your videos to be highly accessible to all audiences, it can actually improve your media’s SEO factors, too.

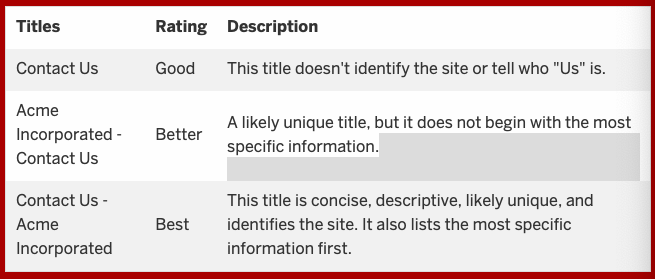
By including these page titles and tags, you can help users with visual disabilities easily understand the content on each page. Be sure, too, that all of these descriptions are incredibly clear—while still concise—for better a UX.

Focus on Navigation
Navigation is also a major player in accessibility, since people with visual, motor, or mental disabilities may not be able to use traditional designs to explore a website.
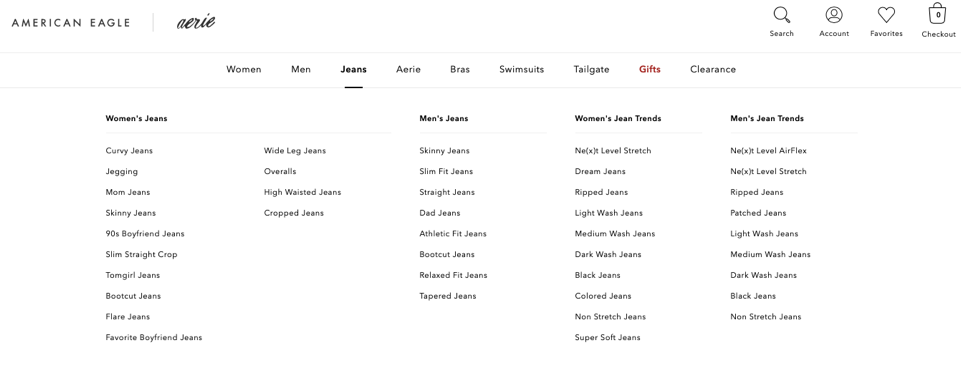
Generally, most websites follow a similar navigational practice with a main menu that includes general tabs with subfolders underneath, like so:

Websites are designed to respond to tab navigation (meaning that visitors can use their keyboard tab button to select actions). This means that most screen readers can find these navigational tabs.
However, when the navigation is condensed under a “menu” icon with multiple sub-categories, it can be far more difficult for disabled users to find what they are looking for.
Instead, it is best to have horizontal navigational menus with semantic tags and aria-label tags to optimize it for assistive technology. W3 has also listed out other approaches for the best practices on their website.

You should also focus on navigational design so users can select options with devices other than a mouse or their fingers on touch screens (such as using a keyboard or a voice enabled device to select options).
Keep Your Design Options Accessible
Unfortunately, some color combinations and text designs are simply not accessible for every user — particularly for those with visual impairments or those who use assistive devices. Having strong contrasting colors and readable text is important for users without disabilities, too, since those factors may be more difficult to decipher on different types of screens.
Make sure that all text is easily readable by using strongly contrasted colors. W3 provides a contrast checker tool to help designers choose the best color combinations that are optimized for accessibility.

It is also important to include options to make the text larger for visual impairments or smaller screens (like a mobile phone). Additionally, be aware that flashing graphics could be an issue for some visually impaired users, so use these minimally or include an option to pause or close those graphics.
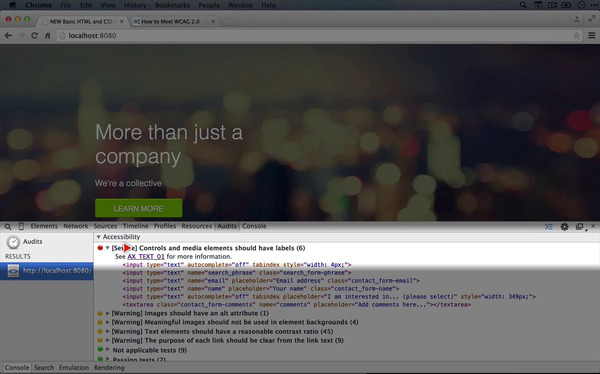
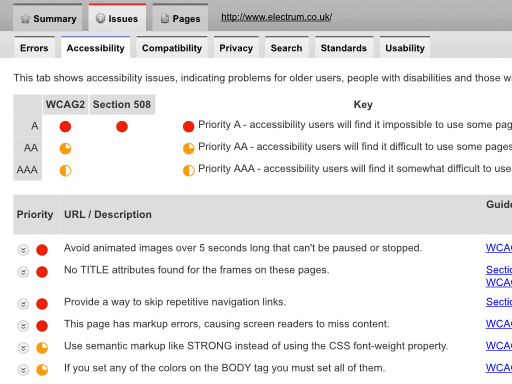
Use WAVE to Get Started
To begin optimizing your e-commerce site, it is recommended that you use the Web Accessibility Evaluation Tool (WAVE) to assess your current design and offer recommendations for areas that need to be addressed. This tool will also alert you of any Web Content Accessibility Guideline (WCAG) errors on a page-by-page basis.

Conclusion
It is imperative for e-commerce businesses to reach the largest consumer audience possible to maximize profits and promote growth. By failing to comply with accessibility standards, you could be losing out on a lot of opportunities for additional sales.
Thankfully, making your e-commerce store truly accessible is easier than you might expect. You don’t need to fully revamp your website to meet compliance standards; a few tweaks here and there can improve its accessibility and help you reach every customer by improving the UX.
For any questions or concerns about the accessibility of your e-commerce website, please don’t hesitate to contact the team at Ayokay!
Jack Shepler is a Marketing and Search Engine Optimization expert. He founded Ayokay, award-winning marketing, and web design firm in Indianapolis, Indiana that has built brands, increased sales for businesses, and helped nonprofit organizations fulfill their missions since 2011. He uses his decades of experience to educate through the Ayokay blog and through public speaking. You can follow him on LinkedIn.